** 所有商品圖片及影片只供參考,實際貨品可能略有不同。**
【遊戲名稱】
【遊戲影片】
【遊戲簡介】
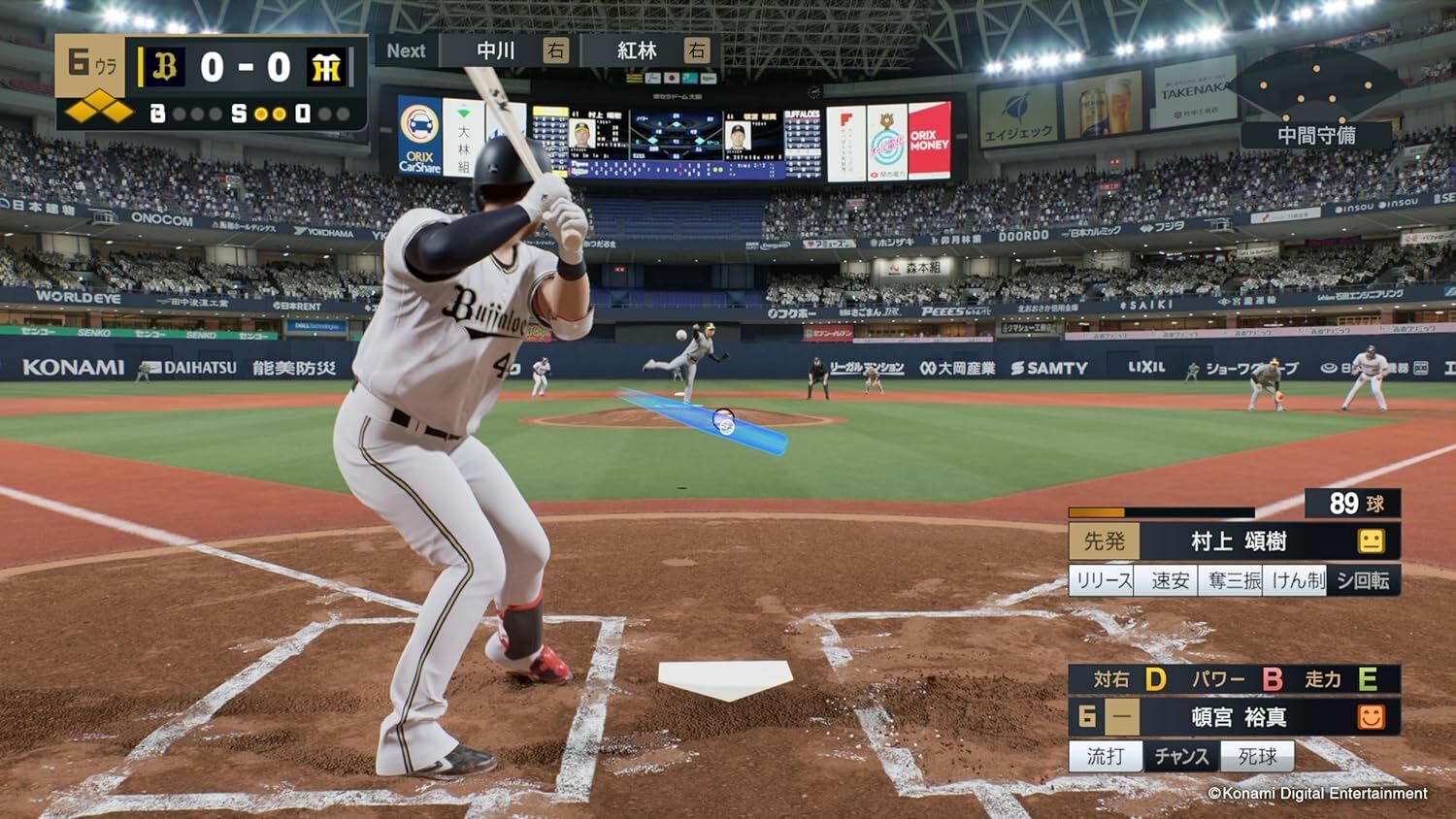
《職棒野球魂 2024-2025》是 KONAMI 旗下首款針對 PS5 與 PC 打造的棒球遊戲,採用次世代棒球引擎「eBaseball Engine」,將棒球遊戲提升到一個新的次元,逼真重現球場內的所有動態與聲音演出,包括擊球的軌跡、選手拚盡全力的動作,以及歡呼雀躍的大批觀眾,營造出身臨其境的感受。同時藉由業界主流的最新「Unreal Engine」逼真呈現包括選手的頭髮、肌膚,乃至被雨水打濕的草皮等各種細節。遊戲以雷射光精密測量環境形狀的雷射掃描技術,精密重現球場的景觀。
- <figcaption style="position: relative; height: 0px; width: 520.057px; overflow: hidden; padding-bottom: 292.571px;">
新模式包括 “我的球場園區”(myBALLPARK)和 “白球的奇跡”(白球のキセキ)。在 “我的球場園區” 中,玩家將扮演球團的總經理兼董事長,目標是成為日本最好的棒球隊;在 “白球奇跡” 中,玩家要扮演高校棒球總教練,目標是在甲子園(全國高等學校棒球錦標賽)中獲勝。進化後的標準模式「明星選手」和「爭冠大賽」也將登場!此外,在 “我的球場園區” 模式中,神秘的秘書將登場為選手提供支援,敬請期待之後的發佈。
此外,作為 PlayStation 5 實體版的早鳥特典,玩家將獲得「大谷翔平選手 x 職棒野球魂 2024」的特殊雙封面。設計使用了比賽中流露出認真表情的打擊(正面)和投球(背面)二刀流大谷選手。
- <figcaption style="position: relative; height: 0px; width: 520.057px; overflow: hidden; padding-bottom: 292.571px;">
球場燈光,隨天氣而變化的場地
聲援的歌聲展現了《職棒野球魂 2024》中球場環境真實再現的遊戲影片也已公開!
球場內的燈光、隨天氣而變化、在場内迴盪著的聲援歌聲 ―― 《職棒野球魂 2024》真實地再現了球場內的衆多細節,營造出一種身臨其境的真實感
- <figcaption style="position: relative; height: 0px; width: 259.688px; overflow: hidden; padding-bottom: 146.278px;">
- <figcaption style="position: relative; height: 0px; width: 259.688px; overflow: hidden; padding-bottom: 146.278px;">
除了標準模式外,兩種新模式登場!
除了標準模式「對戰」、「爭冠大賽」和「明星選手」之外,新模式還包括「我的球場園區」(在其中玩家將扮演球團的總經理兼董事長)和「白球的奇蹟」(在其中玩家將扮演高校棒球總教練,以在甲子園中獲勝為目標),遊戲模式數量達到系列作之最!
模式一覽
- 對戰
- 爭冠大賽
- 明星選手
- 白球的奇蹟(新)
- 我的球場園區(新)
- 甲子園魂
- 例子賽
- 職棒速報場面重視
- 大獎賽
- 全壘打大賽
- 其他
本作中包含的其他新功能
在「爭冠大賽」中,玩家可以遊玩的年數將不受限制(之前限制為 30 年)。此外,還增加了球隊編輯功能。
透過新功能「AI 生成音訊」實現現場解說。玩家創造的球隊名稱和球員名也能順利讀出(※ 對應日文)。在「明星選手」中,你的目標是成為一名職業棒球明星,玩家將能夠使用人體編輯功能來微調你的臉和形狀。
- <figcaption style="position: relative; height: 0px; width: 259.688px; overflow: hidden; padding-bottom: 146.278px;">
- <figcaption style="position: relative; height: 0px; width: 259.688px; overflow: hidden; padding-bottom: 146.278px;">
- <figcaption style="position: relative; height: 0px; width: 259.688px; overflow: hidden; padding-bottom: 146.278px;">
- <figcaption style="position: relative; height: 0px; width: 259.688px; overflow: hidden; padding-bottom: 146.278px;">