** 所有商品圖片及影片只供參考,實際貨品可能略有不同。**
【遊戲名稱】
【遊戲影片】
【遊戲簡介】
首批生產特典
- <figcaption style="position: relative; height: 0px; width: 776.857px; overflow: hidden; padding-bottom: 776.857px;">
特典內容包括:
1. 原聲集 CD2. 徽章
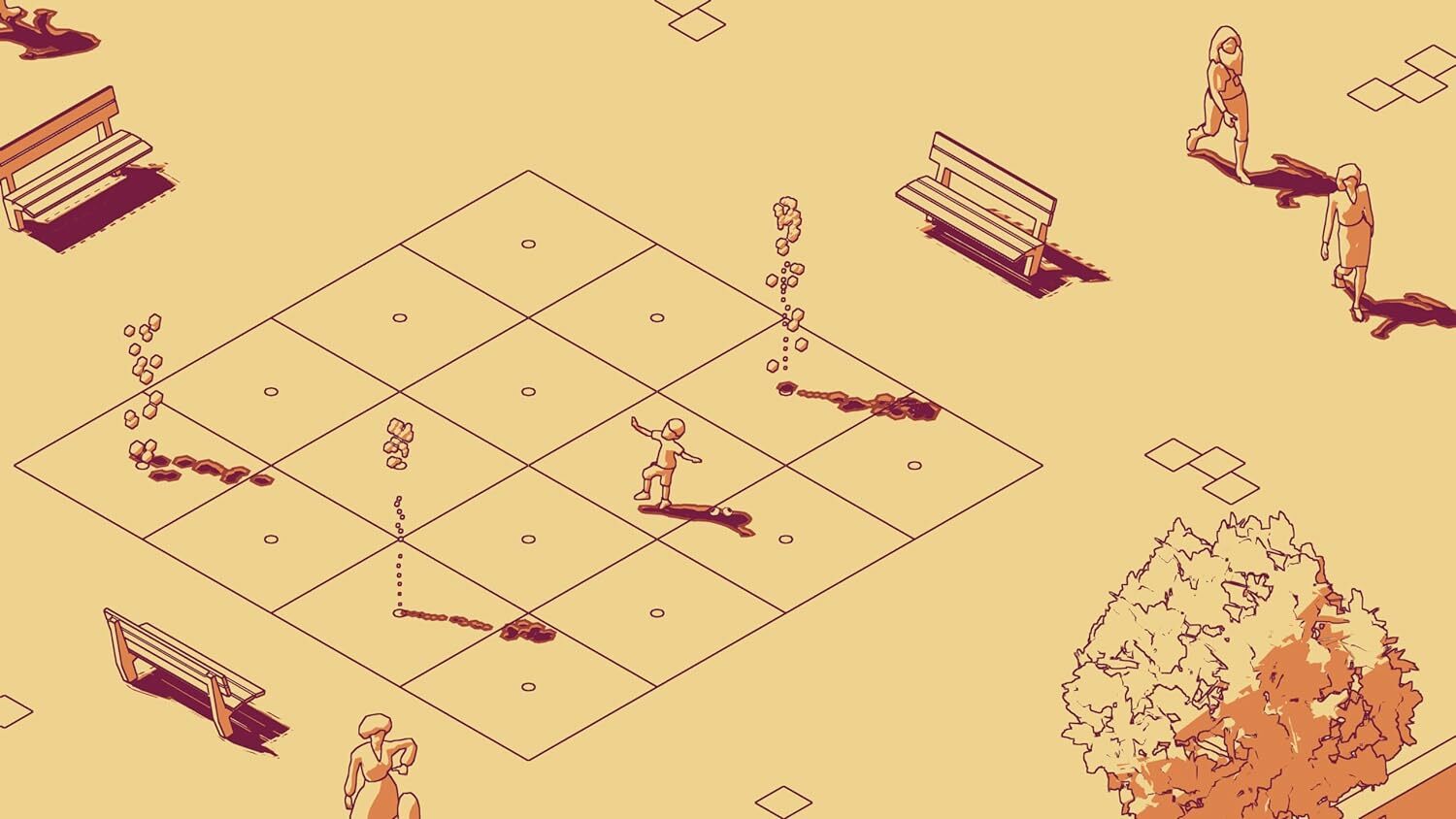
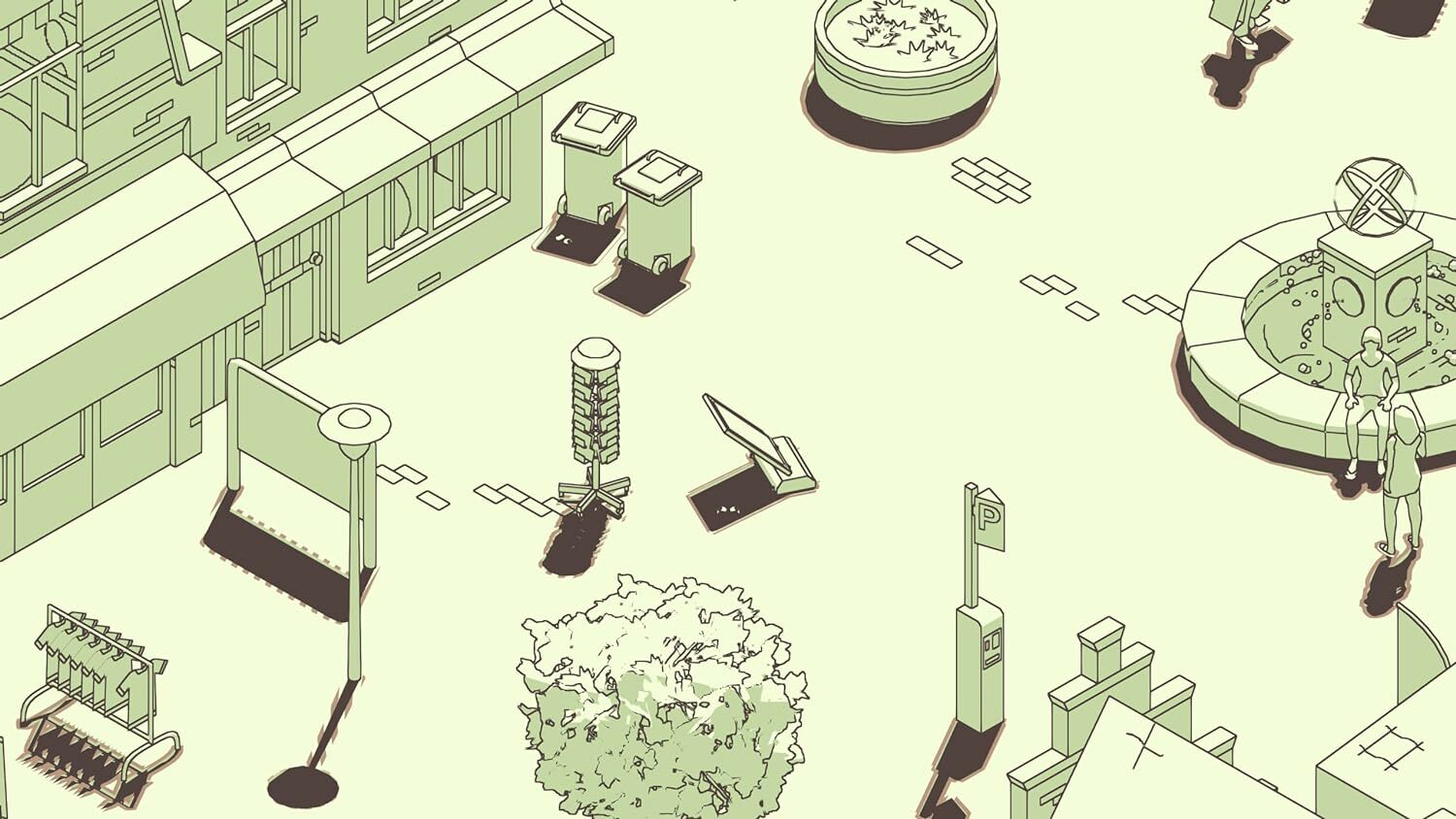
扮演小小的精靈,守護這個平凡的日常
SCHiM 在荷蘭語中的含義,是 “精靈一樣的東西”、“在視野的一角忽隱忽現的東西”。
在影子中跳躍前行的奇妙存在 SCHiM,雖然在孩童時代能夠發現,但隨著年齡增長也會逐漸不再能看到。SCHiM 們存在於一切影子之中,世界上的任何東西都有其 SCHiM 存在。它們絕對不會離開本體。
自宿主出生開始,SCHiM 就一直在其影子之中,守望著宿主人生的種種場面。然而某一天,一隻 SCHiM 卻和宿主分離了!它究竟能否在一切都太遲之前,回到宿主的身邊呢……?
伴著隨關卡變換的景色和舒適音樂,和 SCHiM 一起體驗這個平凡的日常小故事吧。
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
遊戲特色
SCHiM 能夠移動的地方只有人和物體的影子中。
並不僅限於太陽所投射的影子,在夜晚,窗戶和路燈的光所照耀出的影子也同樣可以。在黃昏時分,隨著太陽位置的變化,影子的長度也會變化,你能夠移動的範圍也會擴充。此外,若能抓準時機,你還可以在移動的人和車等物體的影子中穿梭,前往遠方。
好好觀察時間節點,甚至是視角方位,抓準時機在影子中跳躍前行吧。
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
- <figcaption style="position: relative; height: 0px; width: 387.411px; overflow: hidden; padding-bottom: 218.223px;">
※ 圖像為開發中畫面,有可能跟正式版有所出入。